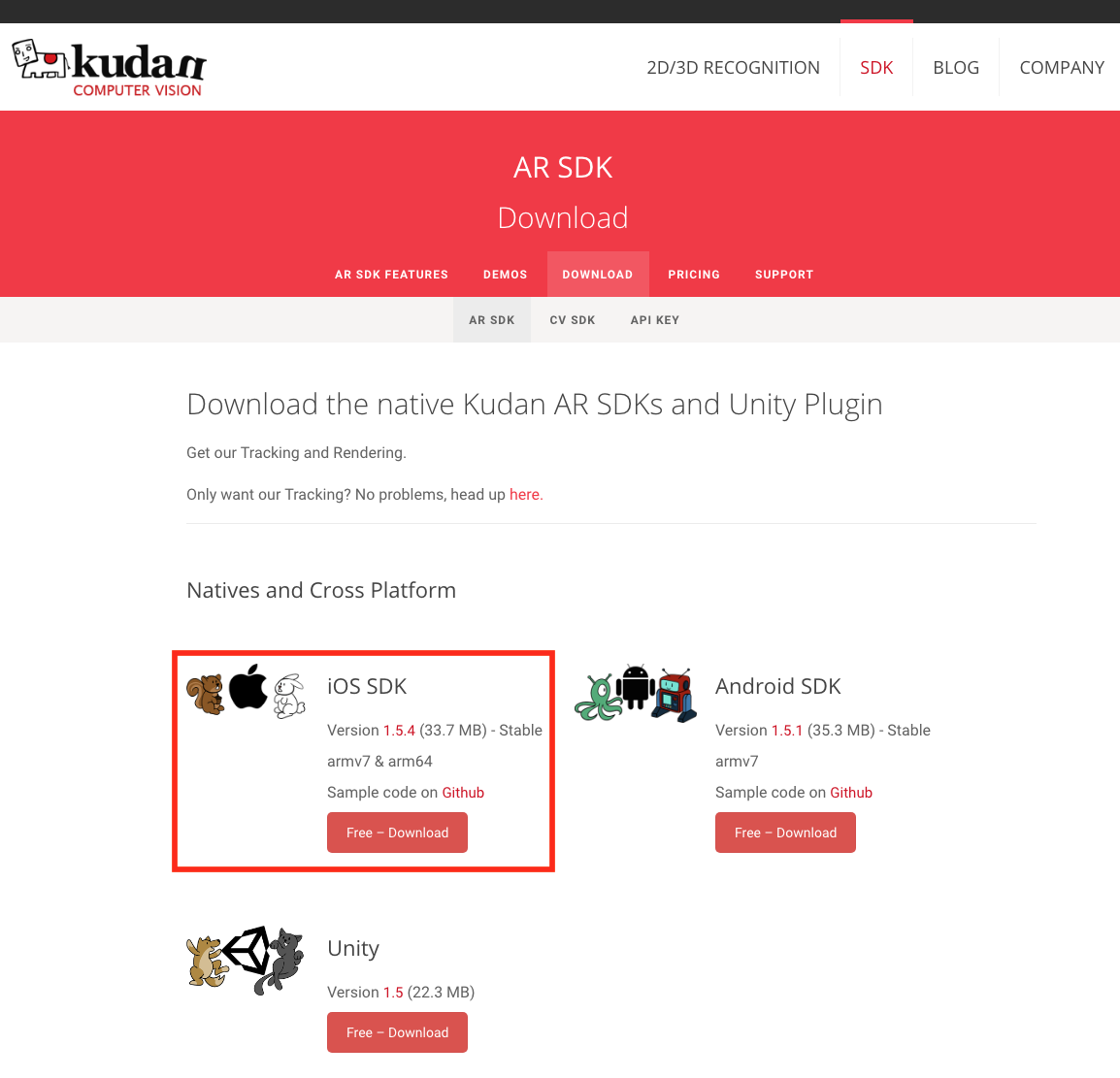
iOS 向け Kudan AR フレームワークのダウンロード
最初に、Kudan AR フレームワークが必要です。ダウンロード ページからダウンロードできます。

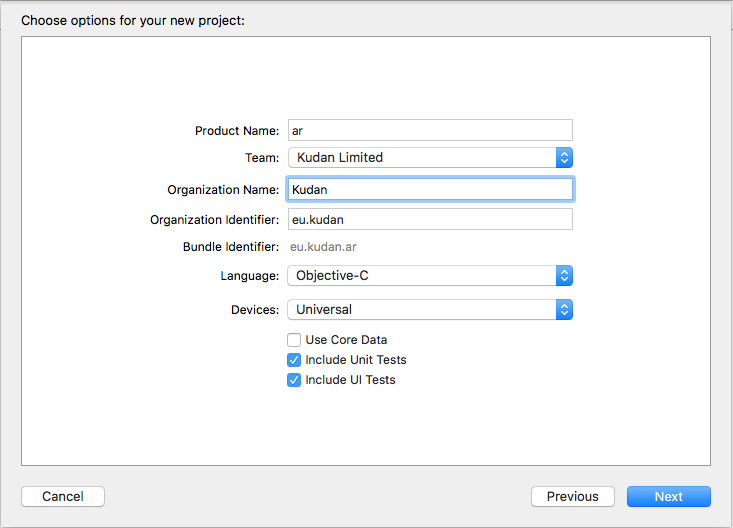
新規 Xcode プロジェクトの作成
いくつかのフィールドがありますが、[Product Name] と [Organization Identifier] は重要です。この 2 つのフィールドの入力値で [Bundle Identifier] が構成されます。この値は、API キーに関連付けられているバンドル ID と同じでなければなりません。これは、開発ライセンス キーを使用している場合は com.xlsoft.kudanar になります。

Kudan AR フレームワークをプロジェクトにインポート
KudanAR.framework ファイルをプロジェクト フォルダーにコピーまたは移動します。次に、フォルダーからプロジェクト階層へファイルをドラッグ アンド ドロップするか、[File (ファイル)] メニューの [Add Files to “<Project>” (“<Project>” にファイルを追加)] をクリックしてファイルを追加して、プロジェクトにファイルをインポートします。

libc++ 標準ライブラリをプロジェクトに追加
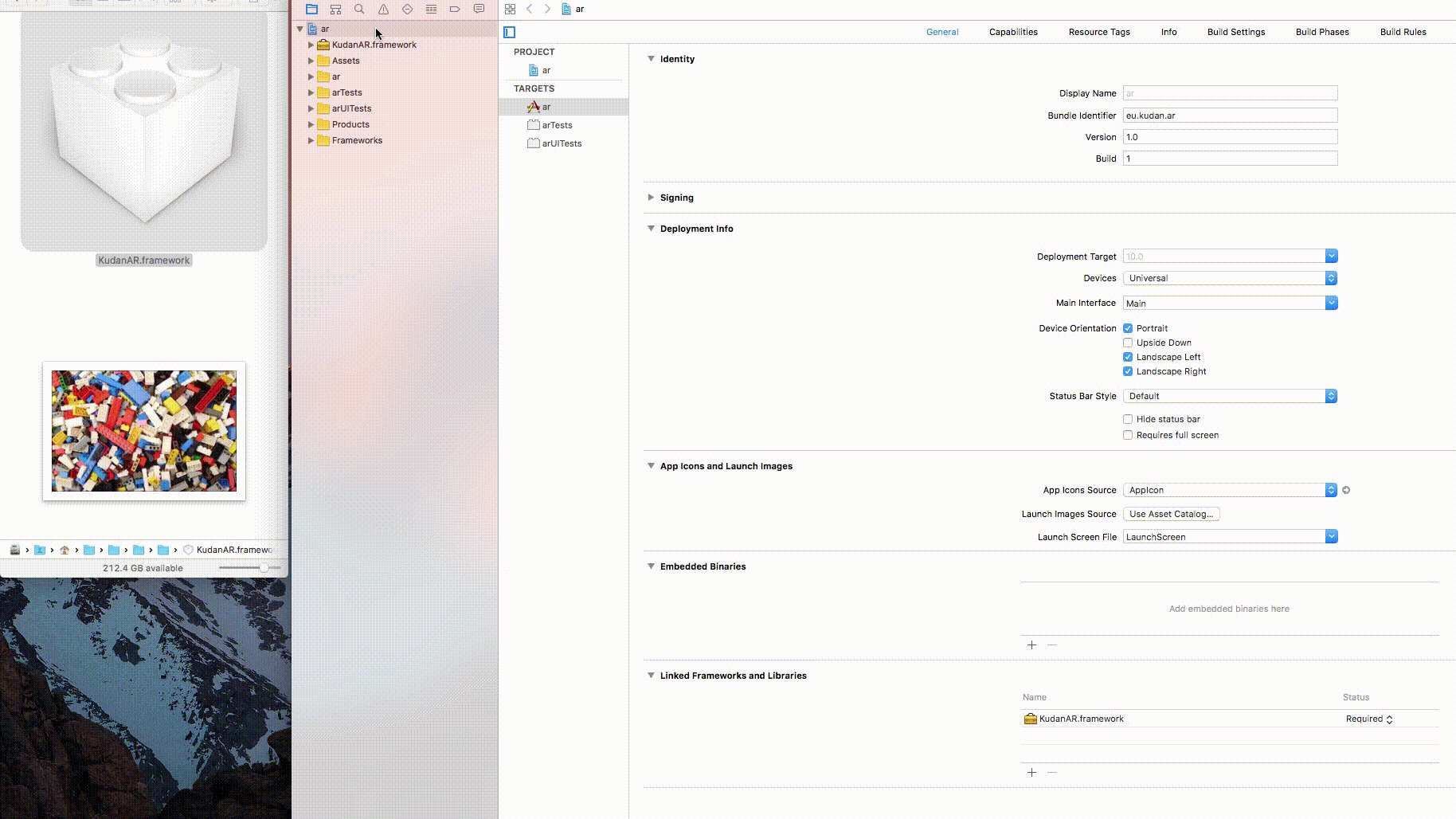
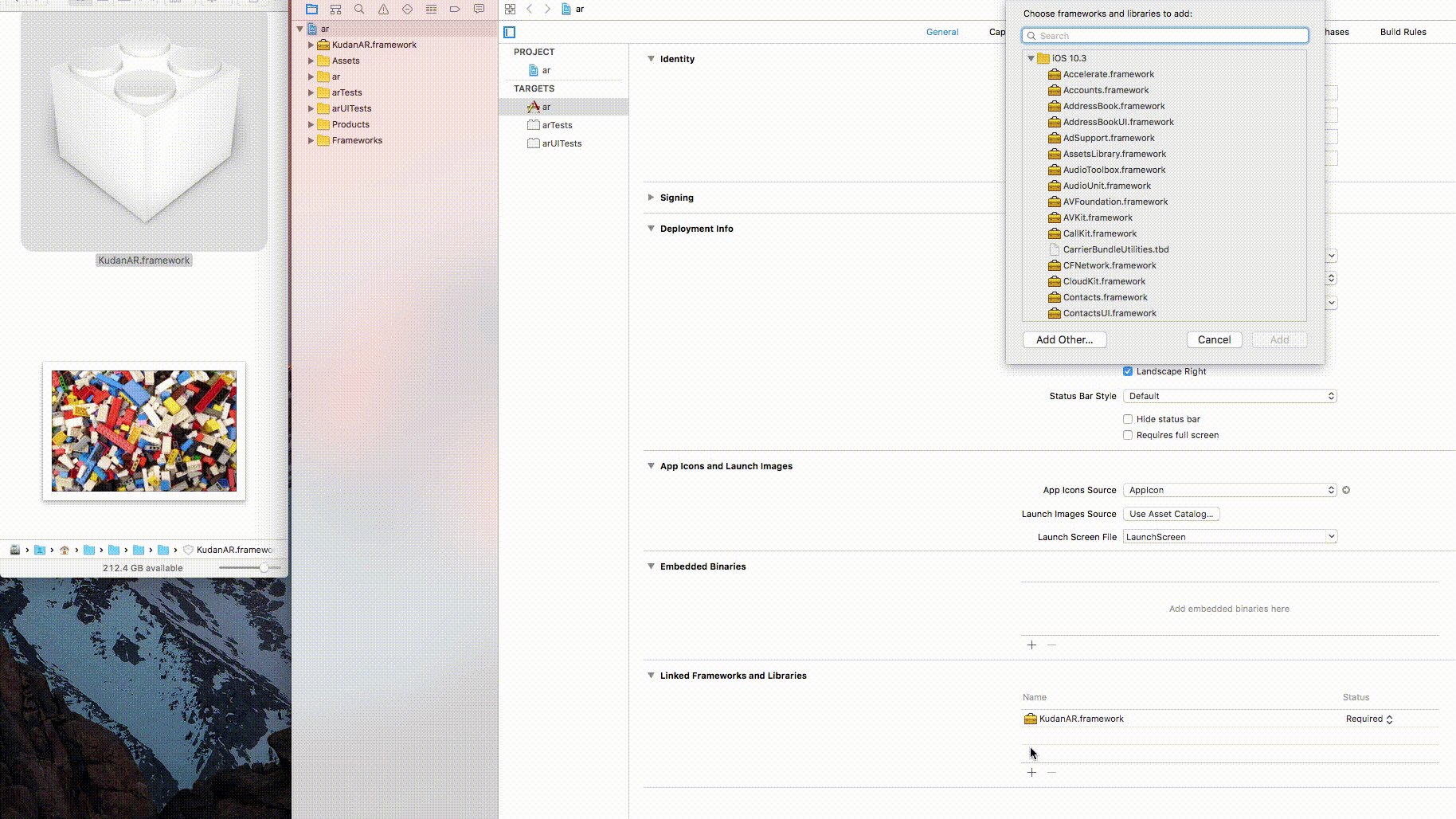
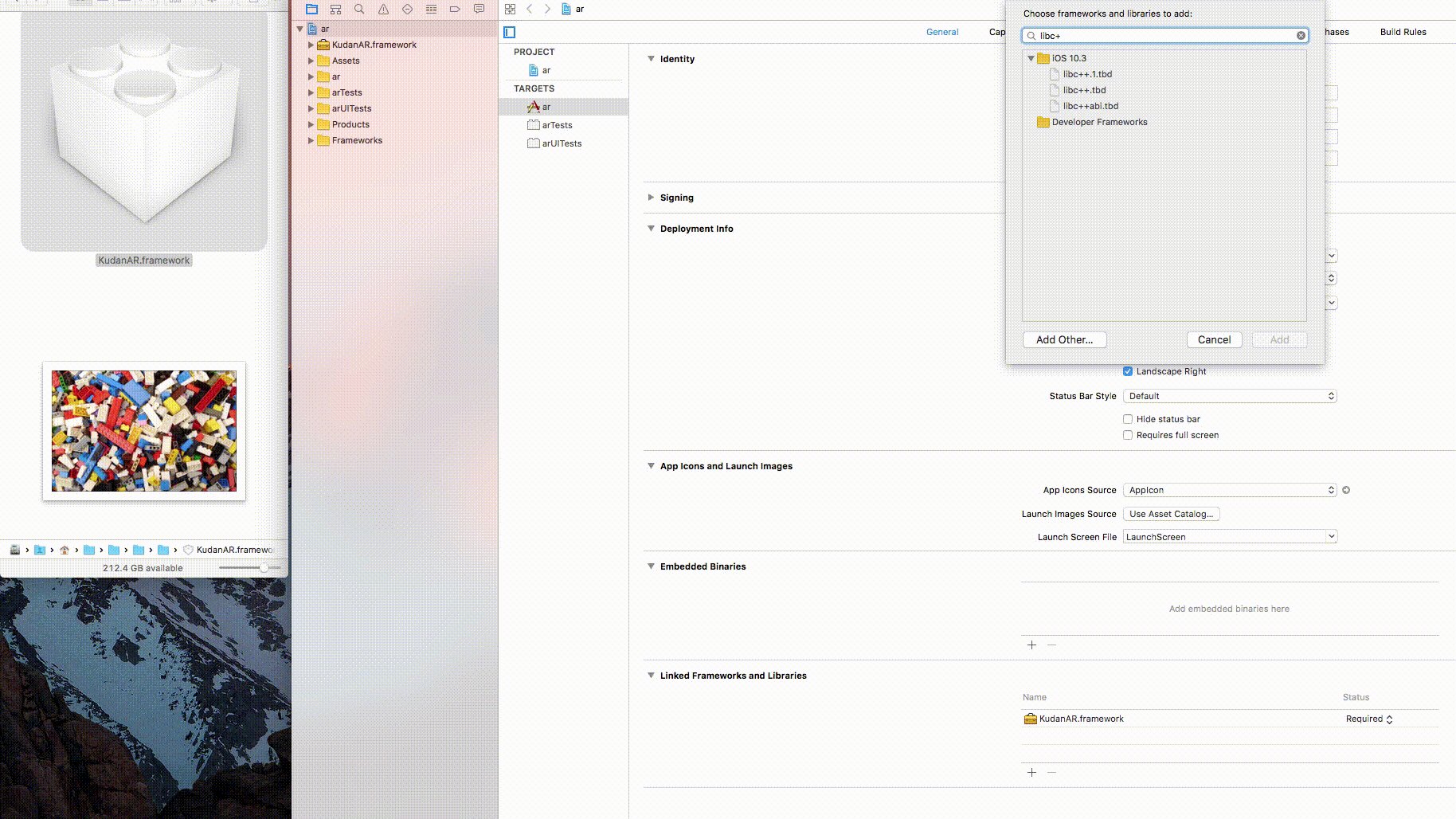
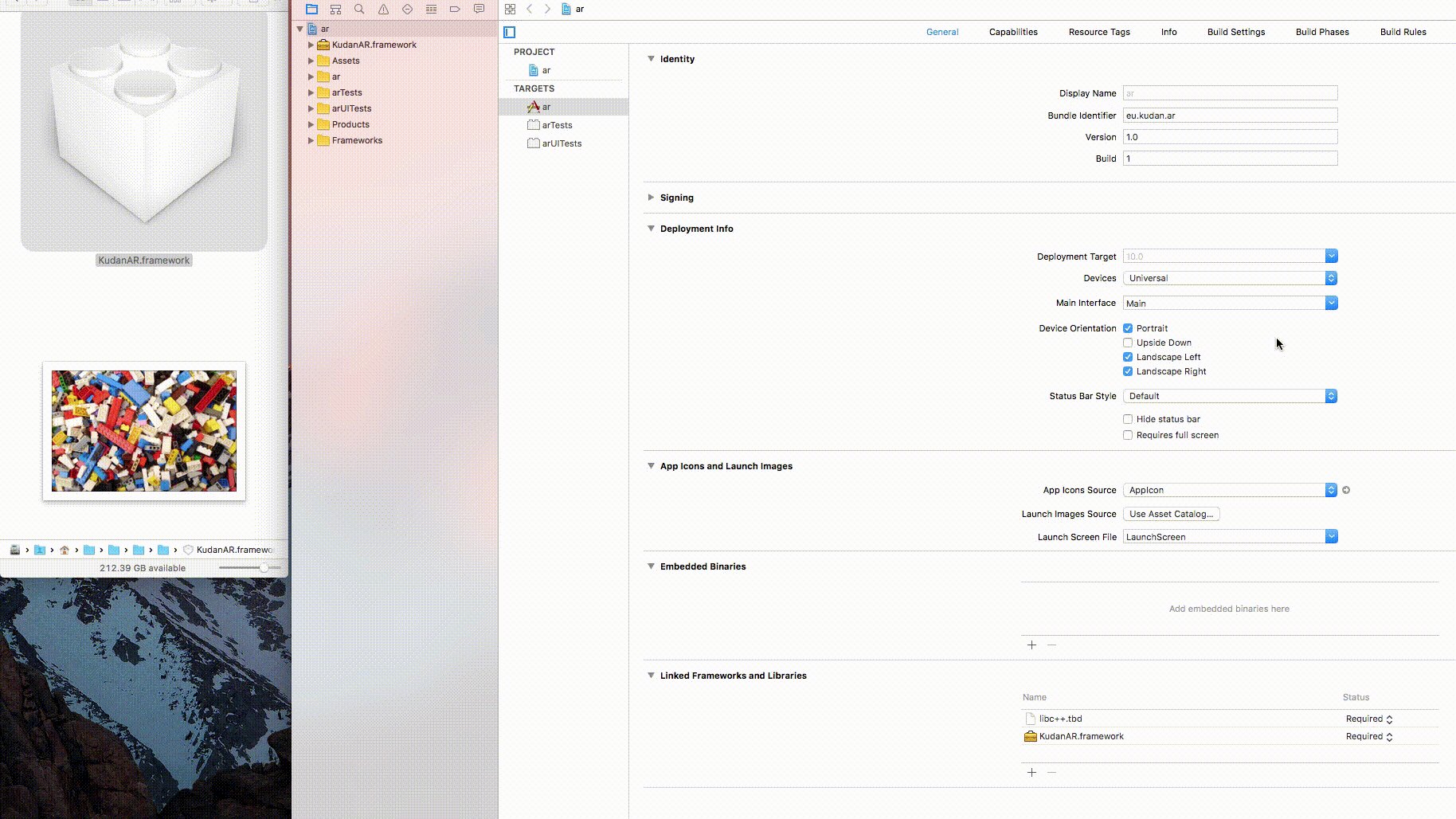
libc++ ライブラリをプロジェクトにインポートします。プロジェクトのワークスペースを選択して、[General (全般)] タブの下部へスクロールし、[Linked Frameworks and Binaries (リンクされたフレームワークとバイナリー)] セクションにある小さな + アイコンをクリックします。そして、”libc++” を検索し、libc++.tbd ファイルを追加します。
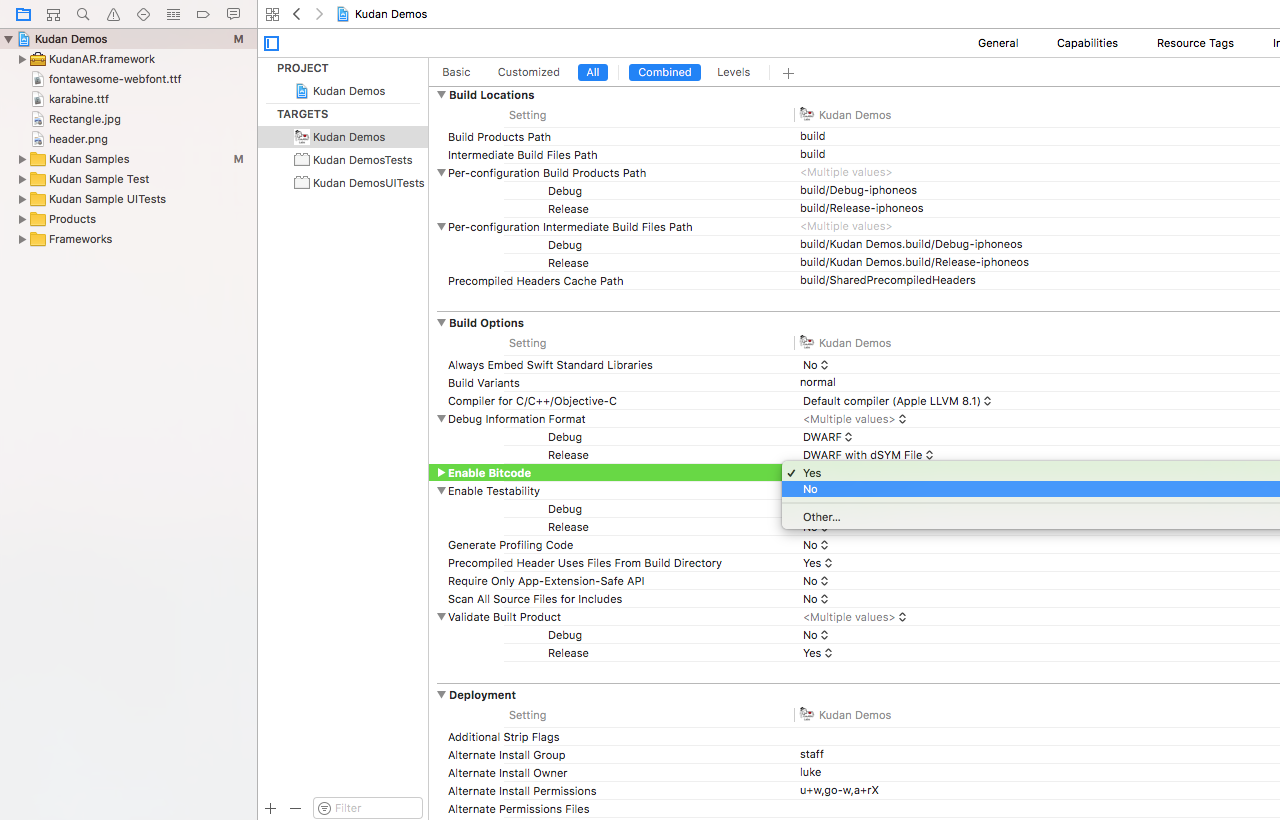
ビットコードの無効化
この時点でプロジェクトをビルドすると、失敗し、次のエラー メッセージが表示されます。
Apple Mach-O Linker (ld) Error
ld: ‘/KudanAR.framework/KudanAR(KudanAR-arm64-master.o)’ does not contain bitcode. You must rebuild it with bitcode enabled (Xcode setting ENABLE_BITCODE), obtain an updated library from the vendor, or disable bitcode for this target. for architecture arm64
clang: error: linker command failed with exit code 1 (use -v to see invocation)
(ld: ‘<PathToProject>/KudanAR.framework/KudanAR(KudanAR-arm64-master.o)’ にはビットコードがありません。(Xcode の ENABLE_BITCODE 設定で) ビットコードを有効にしてリビルドするか、ベンダーから更新済みのライブラリを入手するか、またはこのターゲット (アーキテクチャー arm64) でビットコードを無効にする必要があります。
clang: エラー: リンカー コマンドが終了コード 1 で失敗しました (呼び出しを確認するには -v を使用します)
これは、Kudan AR フレームワークはファット バイナリーをサポートしているためです。ビットコードを無効にするには、ワークスペースの [Build Settings (ビルド設定)] タブで [Build Options (ビルド オプション)] にスクロールして、[Enable Bitcode (ビットコードを有効にする)] を [No (いいえ)] に設定します。
Info.plist への追加
Info.plist key – アプリケーションの Info.plist はデータをどのように扱うかを記述したストリングを含む NSCameraUsageDescription key を含む必要があります。
“Privacy – Camera Usage Description”
Property Declaration の追加(Objective-C のみ)
Objective-C Declaration に AppDelegate.h を追加します。
@property (strong, nonatomic) UIWindow *window;
ARAPIKey クラスを AppDelegate にインポート
プロジェクトで AppDelegate を開き、次のように変更します。
import UIKit
import KudanAR
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
ARAPIKey.sharedInstance().setAPIKey("PUT_API_KEY_HERE")
return true
}
// ...略...
}
#import "AppDelegate.h"
#import <KudanAR/KudanAR.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[[ARAPIKey sharedInstance] setAPIKey:@"PUT_API_KEY_HERE"];
return YES;
}
// ...略...
@end
対応するバンドル ID の API キーを検索します。
com.xlsoft.kudanar開発バンドル ID を使用している場合は、開発ライセンス キーを使用できます。このキーは App Store へのアプリのアップロードには使用できません。アプリを公開するには、無料のキーを申請するか、ライセンスを購入する必要があります。
ビュー コントローラーの設定
ビュー コントローラーを ARCameraViewController のサブクラスに変更します。
import UIKit
import KudanAR
class ViewController: ARCameraViewController {
}
#import <KudanAR/KudanAR.h> @interface ViewController : ARCameraViewController @end
これにより、ビュー コントローラーで setupContent メソッドを実装できます。setupContent メソッドは、ARCameraViewController が最初にロードするときに呼び出されます。次に例を示します。
import UIKit
import KudanAR
class ViewController: ARCameraViewController {
override func setupContent() {
// ここに設定コードを記述
}
// ...略...
}
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)setupContent {
// ここに設定コードを記述
}
// ...略...
@end