
レスポンシブなインターフェイスおよびエクスペリエンスを作成することが、デザイナーにとってより重要な課題となってきています。42 % のユーザーがデスクトップ上からインターネットにアクセスしているのに比べ、51 % のユーザーがモバイルデバイス上からインターネットにアクセスしています。モバイルレスポンシブ対応のコンテント作りが必要不可欠となりつつあります。
仮に、レスポンシブでないウェブをデザインしているとすれば、それはユーザーの満足度をあげるのには十分とは言えません。そこで、Justinmind の最新版では、新しいレスポンシブデザイン、パララックス機能を追加し、2018 年度の UI/UX チャレンジを解消します。
Pixel Perfect を実現するレスポンシブ プロトタイプ

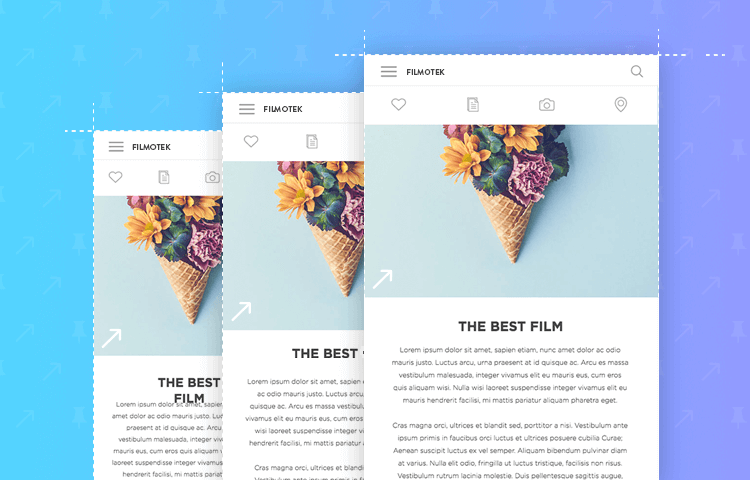
昨年からのモバイルブラウジング傾向の強まりを受け、今年の UI/UX デザイナーはレスポンシブデザインを最優先事項とすることが求められています。
モバイルファースト (モバイルに対応したサイトを最初に作成すること ) の需要があるなかで、モバイルレスポンシブのデザイン作成は決して簡単な作業ではありません。デザイン ツールはレスポンシブに対応していないことが多く、デザイナーは小さい画面に対応するコンテントを作成するために面倒な手順を多数踏む必要があります。
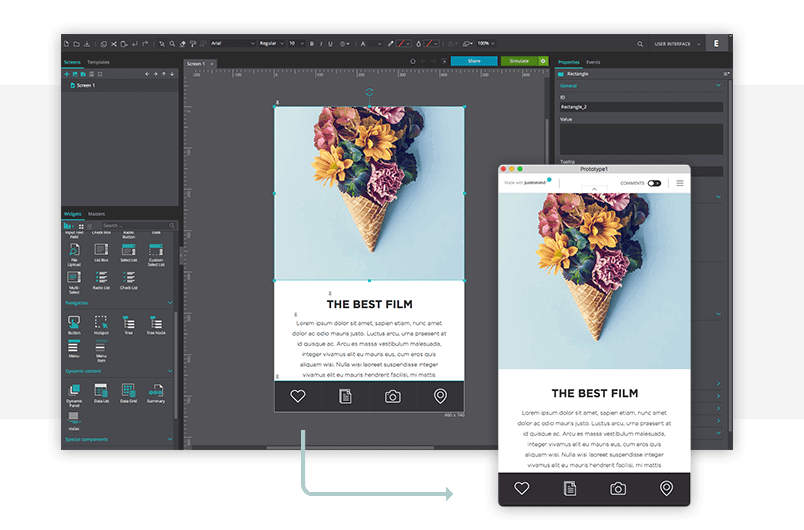
しかし、Justinmind の最新版を使用することにより、デザインナーは数回のクリック操作のみでウェブおよびモバイル対応のプロトタイプを簡単に作成できます。Justinmind の “ドラッグアンドドロップス スクリーン デザインインターフェース” は、デザインチームがレスポンシブデザインを構築するのに大変便利になります。
Justinmind 最新版を使用することにより、デザイナーは、
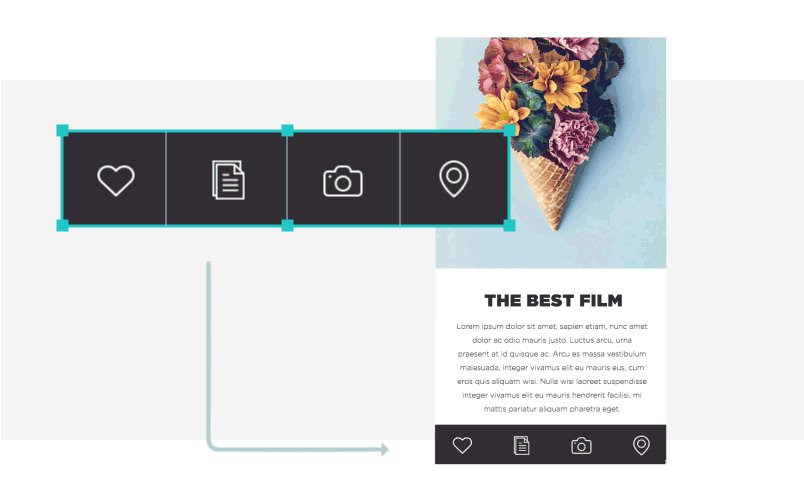
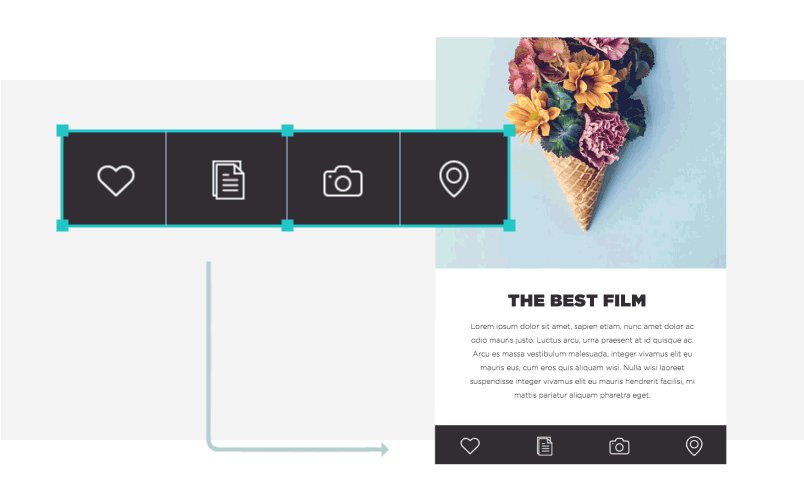
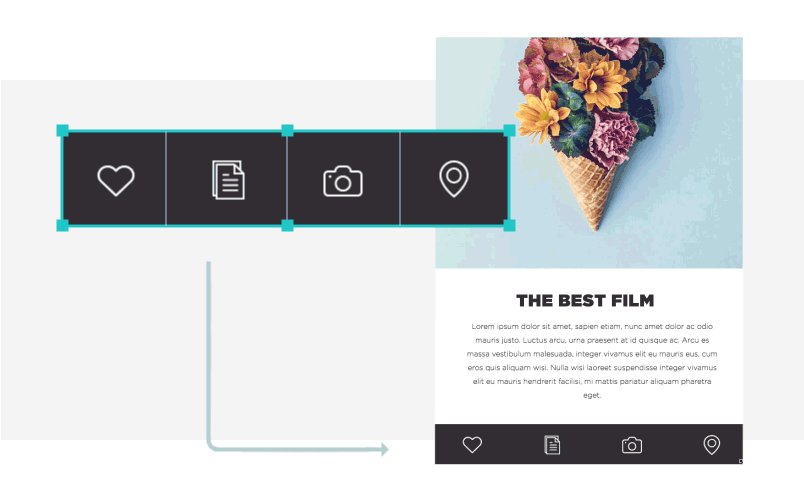
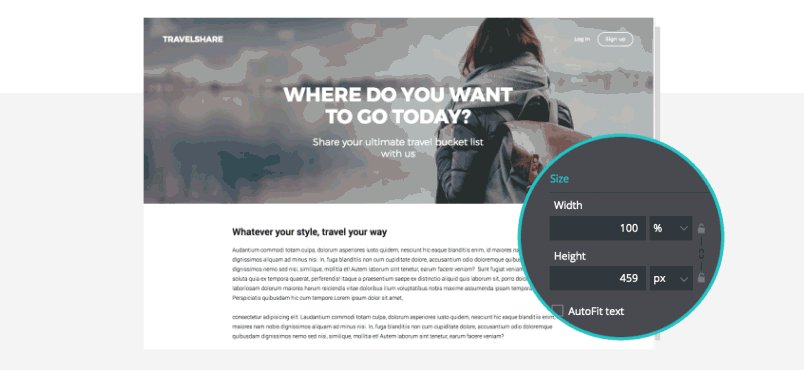
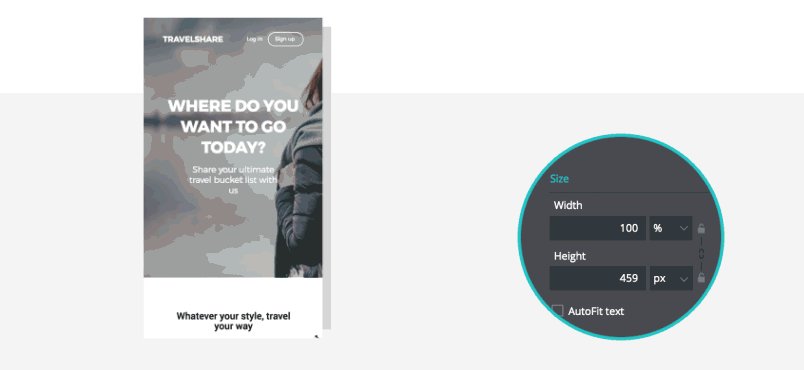
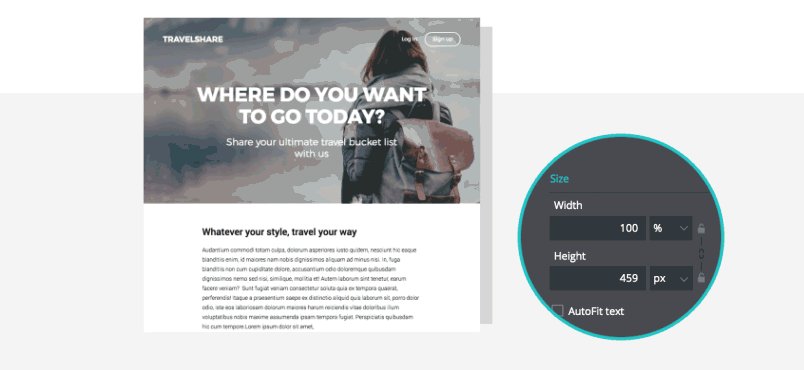
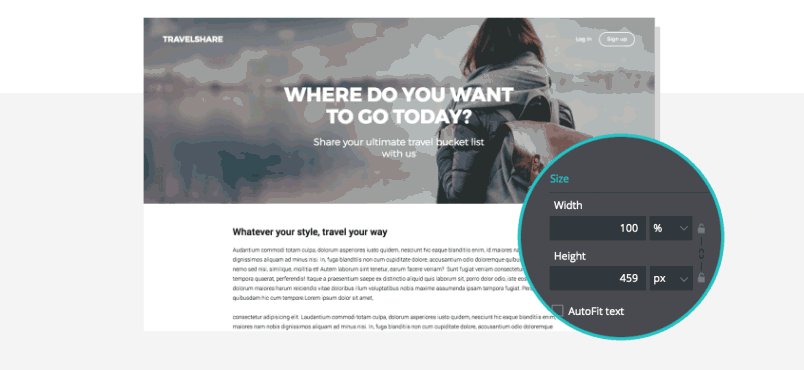
- UI 要素を新しいサイズ % 属性に比例して拡大および縮小し、異なるスクリーンの解像度に対しても調整できます。要素は、エディター内またはシミュレーション中に比例的に調整します。

- Justinmind のエディター内でスクリーンの解像度を変更した際にも、UI 要素を拡大・縮小できます。

- 画像を “Lock aspect ratio” オプションと比例して拡大・縮小できます。
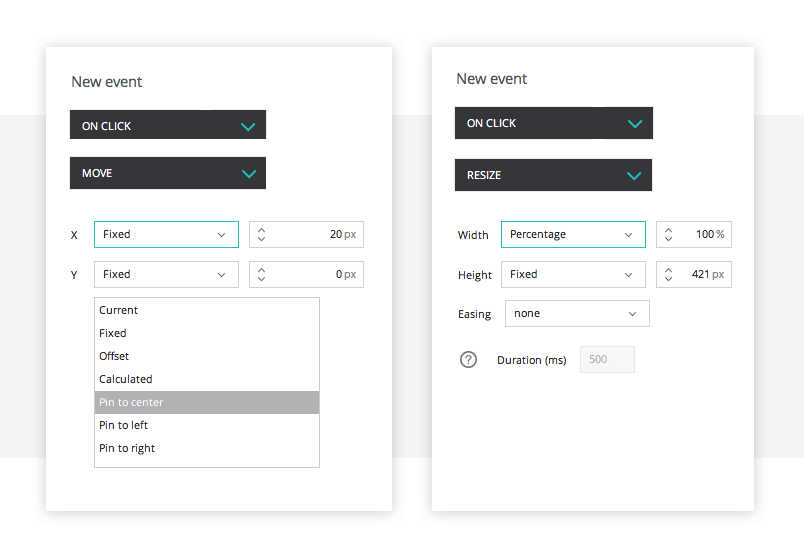
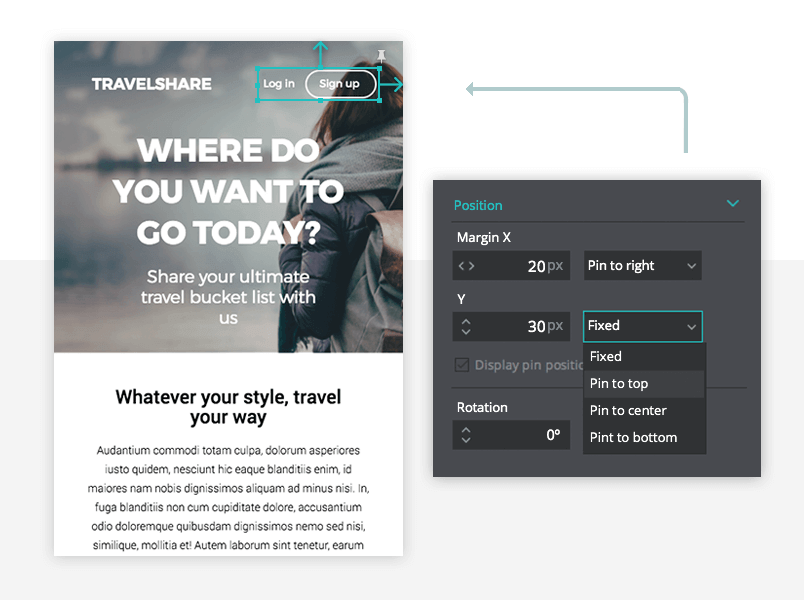
- UI 要素をキャンバス上にピン留めし、スクリーンの解像度またはコンテイナーのサイズに合わせて要素の位置を調整できます。
- UI 要素とそれらのコンテイナー間に調整可能な余白を追加できます。
- ピン留めが可能な “Move” イベントと要素を比例的に調整可能な “Resize” イベントを作成できます。

- カスタム ウィジェット ライブラリー内に UI 要素をレスポンシブなプロパティとともに保存することにより UI 要素を再利用できます。
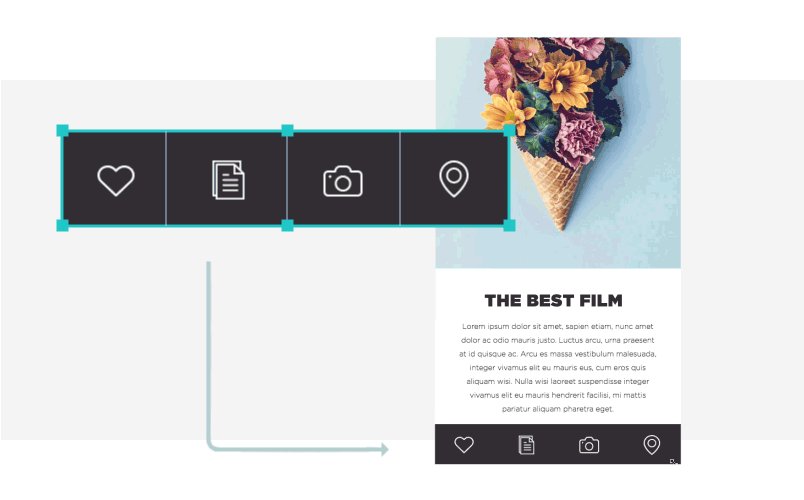
パララックス機能
パララックス スクローリングは、ユーザー満足度を向上する上で重要なポイントとなります。Justinmind のパララックス ライブラリーは、ウェブやモバイルプロトタイプ上でのパララックス スクローリングのシミュレーションを素早く簡単にしてきました。今回の Justinmind の最新版では、パララックス プロトタイピングをより強化しました。Justinmind の既存のウィジェットに加え、プロパティ パレットにアップグレードすることで、デザイナーはキャンバスを自由自在に編集できます。

すべての UI 要素で使用可能な新しい “Pin” 属性を使用し、デザイナーは UI 要素の修正だけではなく、要素の位置をピクセルレベルで指定することができます。また、”Always on top” 属性を使用し、デザイナーは修正した要素の位置がユーザーにとって常に見てわかるようになっていることを保証できます。
他の新機能
- Justinmind for Mac は、Chromium をプロトタイプのシミュレーションの際に使用します。
- Chromium シミュレーション ウィンドウは、デフォルトのプロトタイプキャンバスと同じ解像度で実行されます。

記事参照:
2018 年 1 月 10 日 Emily Grace Adiseshiah
「Design awesome mobile-first websites with out improved responsive prototyping experience」
Justinmind 製品の詳細は、こちらを参照ください。30 日間の無償体験版も用意しておりますので、是非体験ください。
また、弊社が販売するプロトタイプ作成ツール Axure RP についても是非こちらより参照ください。



