iPhone や Android などのスマートフォン向けのモバイル アプリや Web サイトの骨組みとなるワイヤーフレームを素早く、手軽に作成できる Justinmind を使用すれば、Sketch で作成したデザインを簡単にインタラクティブなプロトタイプに変換することができます。 Justinmind Sketch 統合の新しいプラグインは、Sketch で作成したデザインの全てのレイヤーを維持したまま Justinmind へインポートすることができます。

Sketch との統合による繰り返し作業の削減
Justinmind Sketch プラグインを使用すれば、Sketch で既に作成している UI 要素を、もう一度 Justinmind で作り直す必要がなくなります。Sketch Justinmind プラグインは Sketch で作成した UI 要素をそのまま Justinmind 上で使用することができます。これにより、デザイン過程の繰り返し作業を回避し、デザインツール間でのトランジションをスムーズにします。
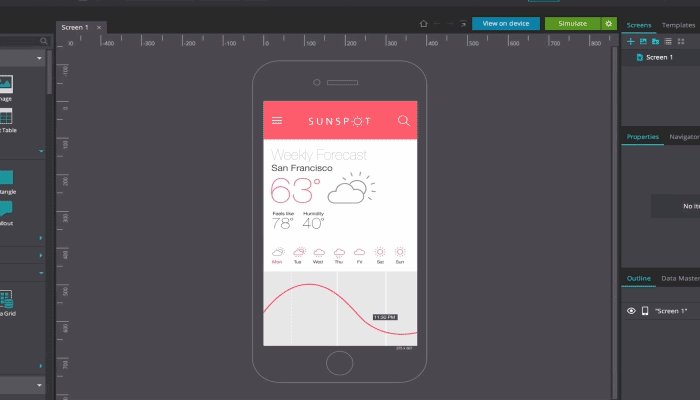
さらに、インポートしたデザインは、Justinmind の UI 要素やインタラクティブなイベント機能を使用することにより、動きのある、よりパワフルなプロトタイプに変化します。また、インポートした要素は、SVG ベクターであるので、どのデバイスにも対応します。
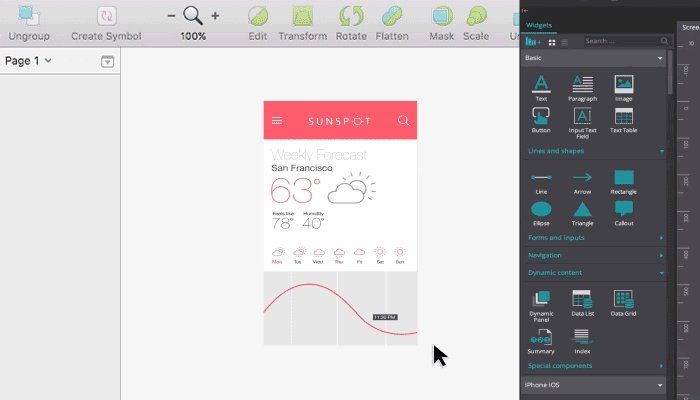
以下のように、アートボードを Justinmind で自動的にデザインされた UI 要素とともにカスタマイズすることができます。

是非、Justinmind Sketch プラグインをダウンロードしてください。
[Justinmind Sketch プラグインをダウンロード]
プラグインの設定
こちらよりプラグインをダウンロードした後は、.sketchplugin ファイルを解凍しダブルクリックします。Justinmind との統合機能を使用するには、Sketch のアカウントを持っている必要があります。
Sketch から UI アセットのエクスポート
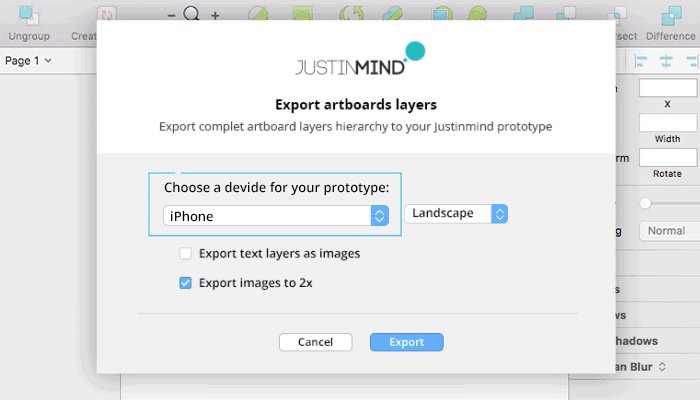
まず、Sketch プログラムを起動し、メインツールバーにある Plugins menu option を選択します。[Justinmind] を選択し、以下のオプションのいずれかを選択します。
- アートボードとしてエクスポート (Separate Layers)
Sketch から UI アセットをエクスポートする方法は複数用意されています。たとえば、作成したアートボードを個別のレイアーとしてエクスポートした際は、ビジュアルだけではなくデザインの機能性も Justinmind 上で作業することができます。
- 個別のアートボードとしてエクスポート
必要な要素に対してのみ作業を行うことができます。 - 画像としてアートボートをエクスポート
アートボートを1つの画像としてエクスポートすることもできます。このオプションは、Sketch で作成したアートボートにインタラクションを実装する際に、アートボートの書式スタイルを維持するのに最適です。
さらには、sketch で作成したデザインをウェブ、モバイル、タブレットプロトタイプ、portrait、landscape いずれかから表示する方法を選択することができます。

このように、Justinmind は Sketch で作成した要素を簡単に Justinmind 上で編集することができます。
Justinmind の製品詳細は、こちらのページをご覧ください。
30 日間の無償体験版を用意しております。是非、お申込みください。
記事参照:
2017 年 4 月 30 日 Cassandra Naji
「Sketch prototyping with Justinmid: from image to interactive wireframe in a few clicks」


