オムニチャネルの UX に重点を置き、デバイス間でのシームレスなフローを目指す、Justinmind 8.4 が先日リリースされました。
Justinmind v8.4 では、マルチデバイス対応のプロトタイピングおよび改善されたユーザーシナリオにより、ウェブおよびアプリケーションのワイヤーフレームをさらにレベルアップします。
新しくなった Justinmind をぜひ 30 日間無償評価版でお試しください。
マルチデバイス対応プロトタイプで簡単なオムニチャンネルの UX 作成
ユーザーは、デジタル製品を使用している際に、モバイル、デスクトップなど様々なデバイス間を常に行き来します。そのため、作成したプロトタイプがユーザーのオムニチャンネルの複雑さに対応していることが UX を向上するためには非常に重要になります。
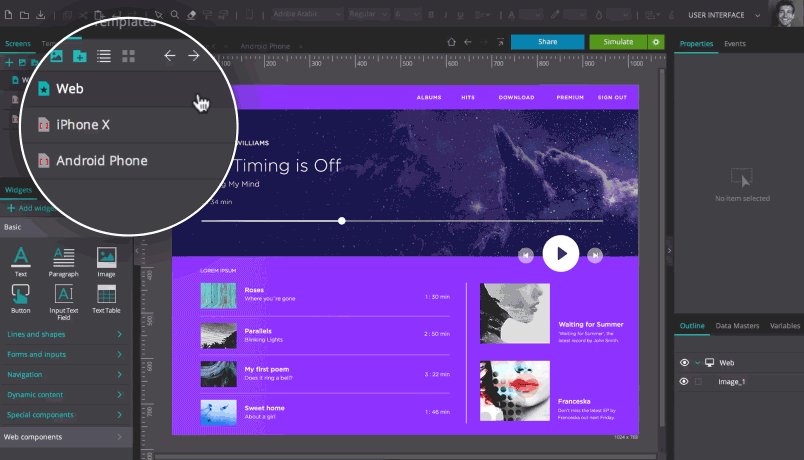
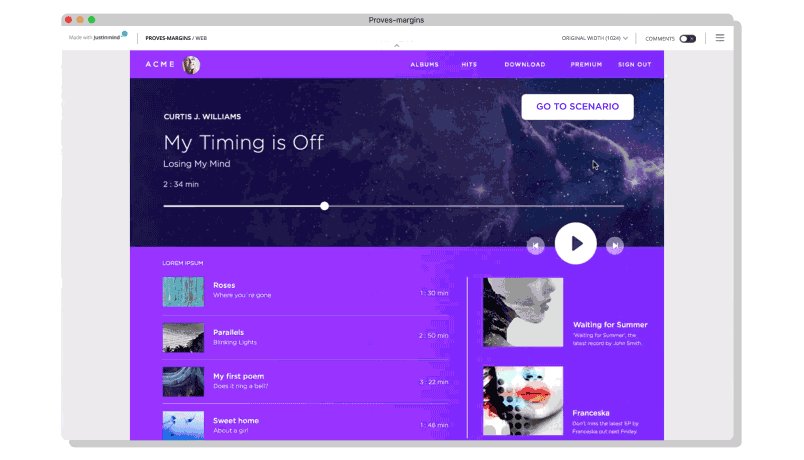
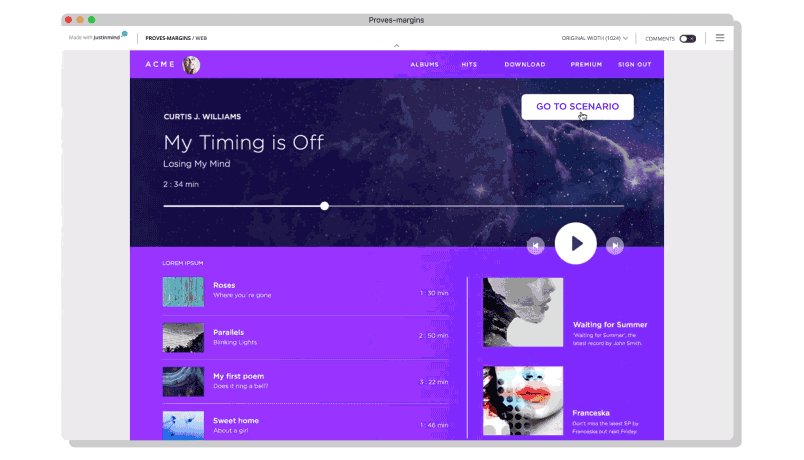
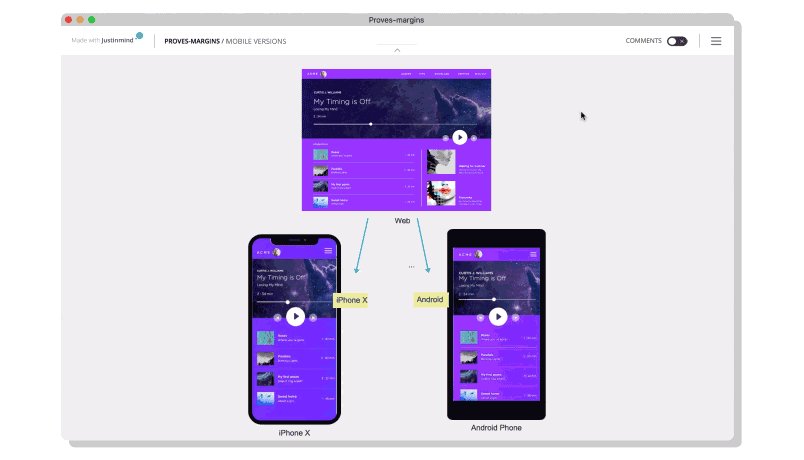
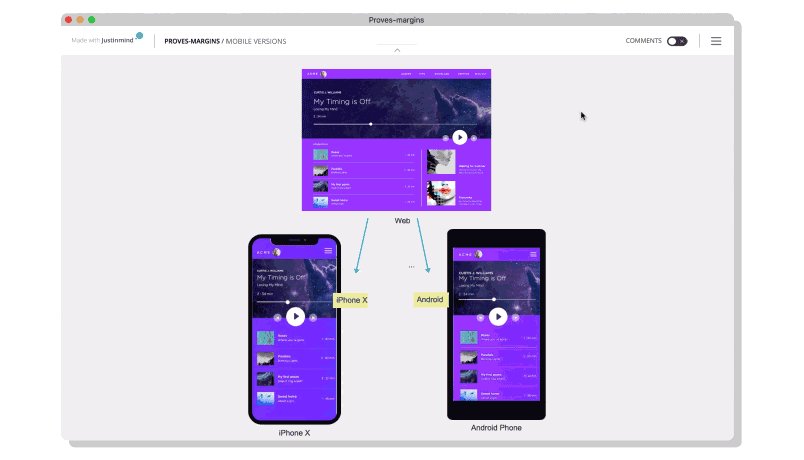
これに対応すべく、Justinmind 8.4 は、デバイスにとらわれないシームレスなユーザーフローを提供します。同じプロトタイプ上に、ウェブ、モバイル、タブレット、その他のデバイス向けのスクリーンを組み込むことができます。これにより、ユーザーは、製品全体のフローをシームレスに移動することができます。新しいデバイスを追加しデザインするだけで、別々のプロトタイプを作成する必要はありません。

Justinmind v8.4 の新しい機能は、デバイス間でのシンクロしたインタラクションをデザインおよび確認することができます。360 度の展望を取得することができます。

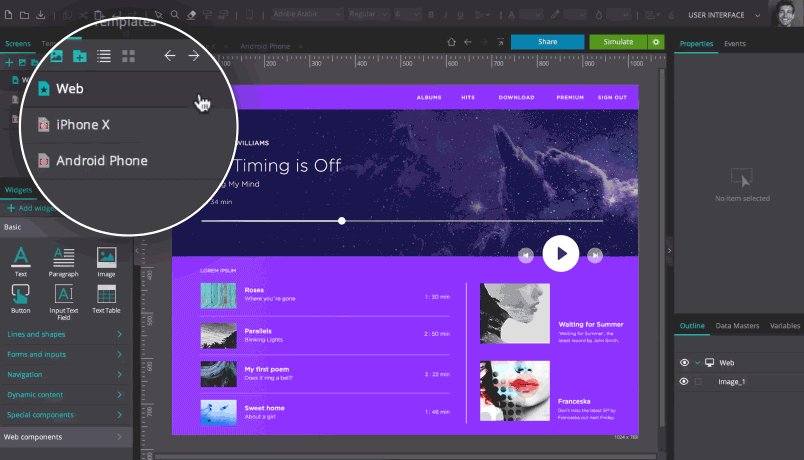
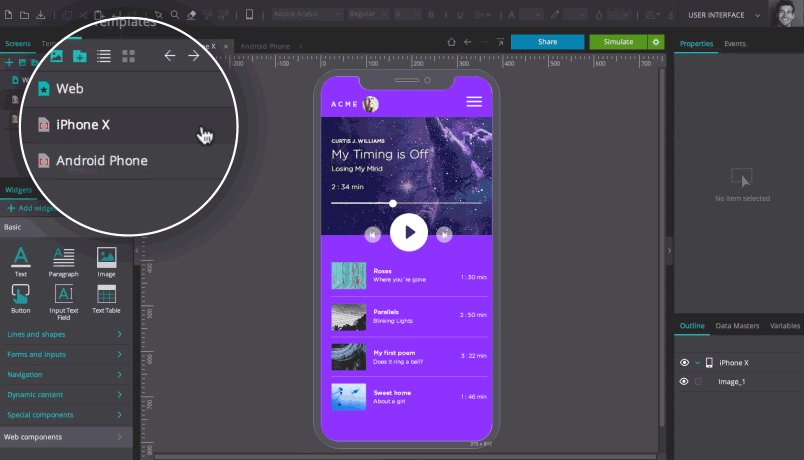
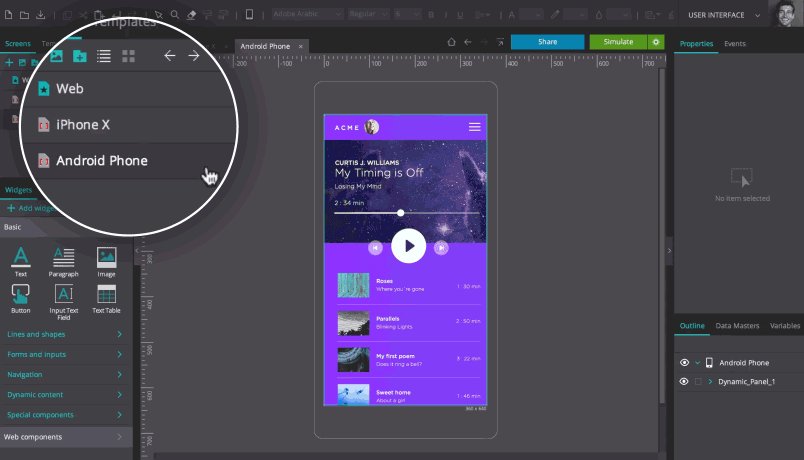
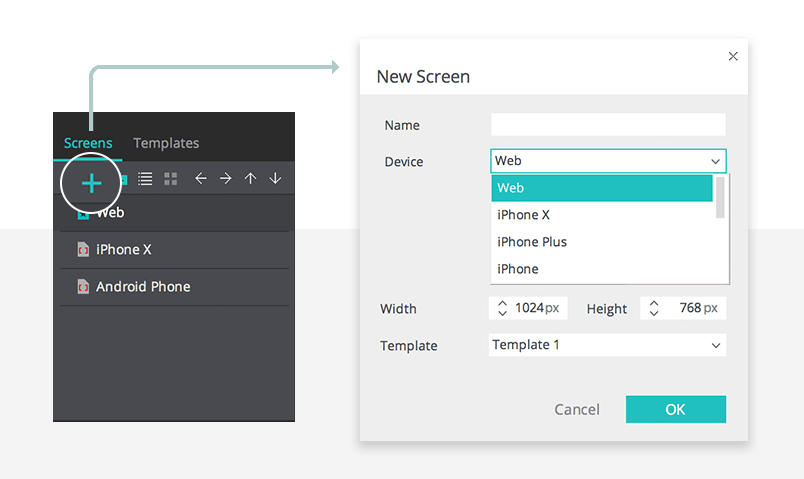
オムニチャンネルなプロトタイプという考え方は、いたって簡単です。ウェブ向けのプロトタイプを作成している際に、そのプロトタイプ上に新しいスクリーンを作成することです。そして、モーダル (作業ウィンドウ固定) が表示され、使用したいデバイスに合わせてスクリーンのディメンションを調整することができます。または、事前に定義されたデバイスから選択することができます。
Justinmind が用意している UI キットから選択したデバイスに対応する UI ライブラリを追加できます。プロトタイプ内のすべてのスクリーンは、OS に関わらず適切なウィジェットを用意しています。
リンクされたユーザーシナリオによる簡単な機能説明
デザイナーがアイデアを説明する方法は、簡単なスケッチ、低精度なワイヤーフレーム、完全にインタラクティブなプロトタイプなどたくさんあります。その中でも、シナリオは、作成したプロトタイプを説明するこれらとは別のコミュニケーションツールになります。

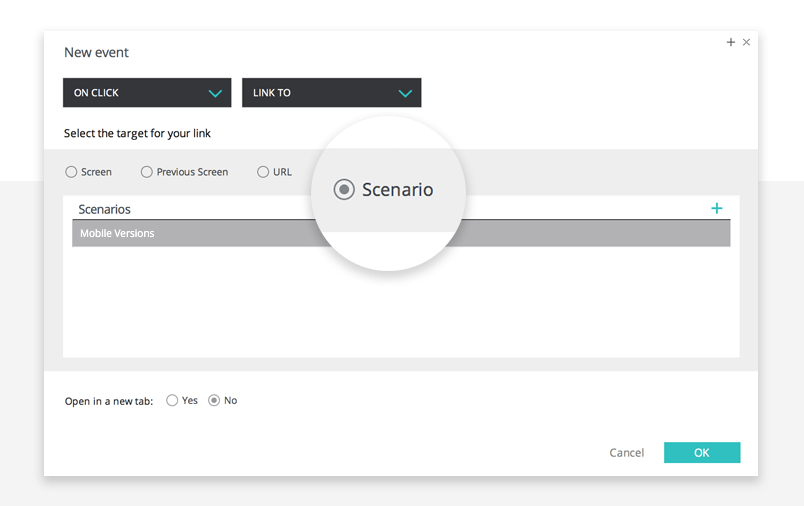
ユーザーシナリオは、どのようにユーザーが製品とインタラクトするのかを説明します。Justinmind 8.4 のリリースでは、シナリオを大幅に改善したことにより、デザイナーは、ワークフロー、アイデア、インタラクションを長いドキュメンテーションに頼ることなく、チームに説明することが可能になります。

Justinmind 8.4 では、シナリオと作成したすべての UI ウィジェットをリンク付けることができます。プロトタイプシミュレーションにシナリオを直接組み入れることで、レビュー時に他のドキュメントを必要とせずに、プロトタイプへの理解度および詳細を理解することができます。
UI 要素およびキャンバスへのフルコントロール
Justinmind へのフルコントロールを持つことはとても重要です。ツールボックスを使いこなすことで、優れた UX を作成できます。

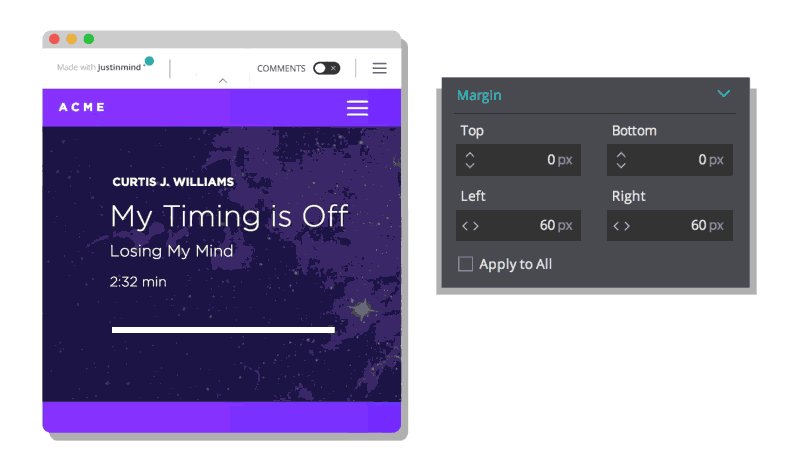
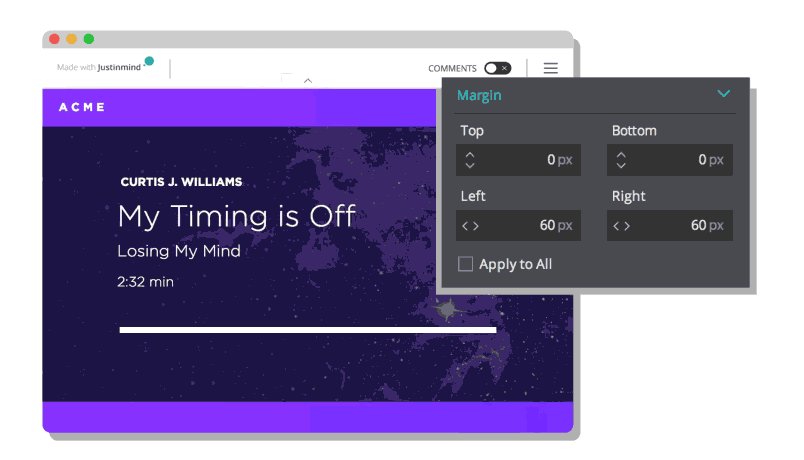
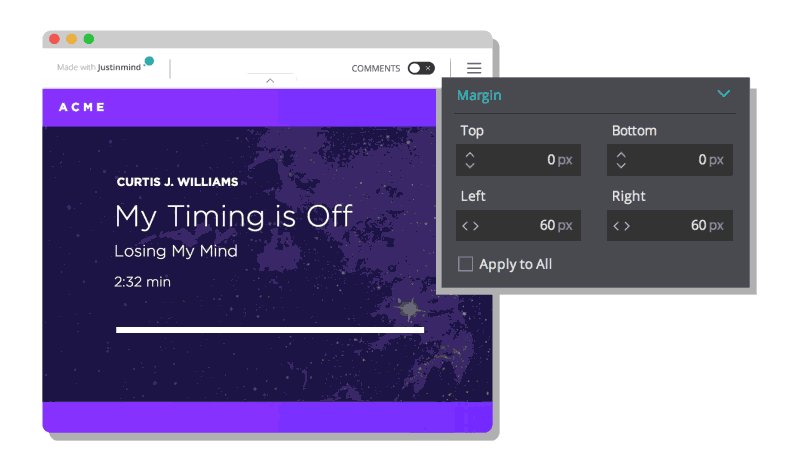
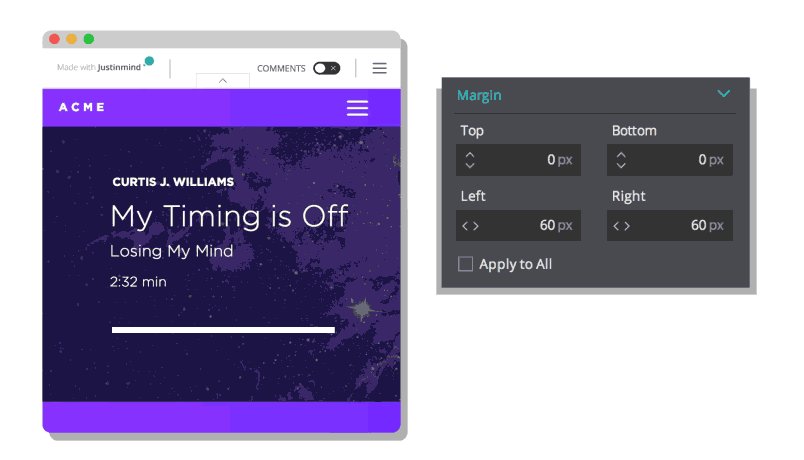
Justinmind 8.4 では、空白のセクションがプロパティパレットで作られています。そのため、キャンバス上でピクセル単位で空白を指定できるため、UI ウィジェットの位置に関してよりコントールを持つことができます。
この機能により、UI ウィジェット間の空白を決めることができ、設定した空白を、デバイスのサイズやスクリーンのディメンションに影響されることなくキープすることができます。
色の不透明度設定
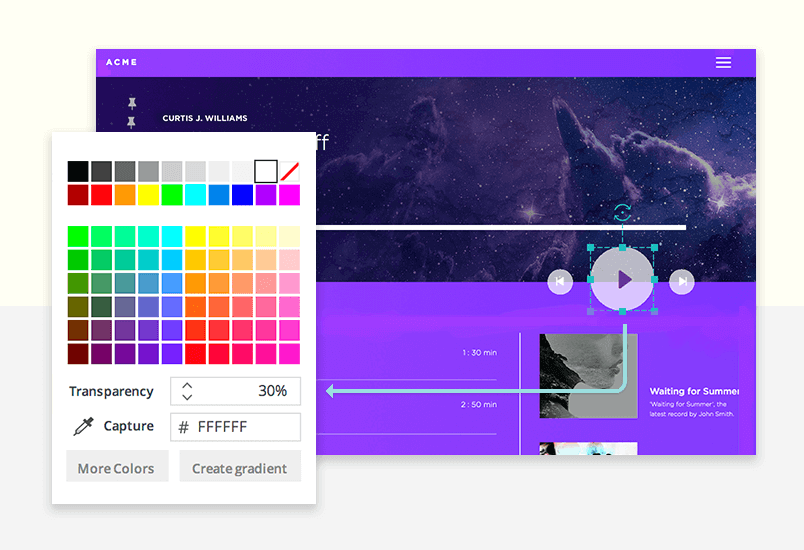
プロパティパレットのカラーセクションで色の不透明度を変更することができるようになり、よりカスタマイズ可能でコントロール可能なプロトタイプを作成することができるようになりました。

UI ウィジェットをキャンバスにドラッグアンドドロップする際に、プロパティパレット内の背景セクション以下で、ドロップダウンメニューを使用し透明度を選択することができます。
Android UI ライブラリー
Android UI ライブラリーが更新され、すべてレスポンシブになりました。どのデバイスにも、どのサイズにも、レスポンシブな Android をデザインすることができます。
UI コンポーネントを作成し直す必要はもう必要ありません。Justinmind が用意する Android UI ライブラリを使用することにより、ワークフローを高速化し、ウェブおよびモバイルアプリケーションを作成します。
Justinmind 8.4 新機能
- [Change Style] イベントの高度な設定の追加
- フル幅またはキャンバス上で定義されたサイズでウェブプロトタイプをシミュレートできる機能の追加
- 既にグループ化された要素をサブグループへ整理する機能の追加
- 開発者がオンラインアカウントまたはもバイアルアプリに招待されたプロトタイプのみを閲覧できる機能の追加
- レビューする人による、招待メールに送付されたリンクを使用した Justinmind モバイルアプリに対するユーザーネーム、パスワード作成機能の追加
Justinmind 8.4 修正
- シミュレーションでのドロップダウン動作不具合の修正
- On Toggle ローテーション動作不具合の修正
- モバイルデバイス上で URL ウィジェットをシミュレートしている際のスクロール動作不具合の修正
- ウィジェットとして保存されたレスポンシブなテーブルがレスポンシブなプロパティとして維持されない問題の修正
- Sukhumvit フォントの埋め込みできない問題の修正
記事参照:


